
The Difference Between SVG and PNG | Design Ethical
When you make pictures on a computer for websites or apps, you often choose between two types of pictures: PNG and SVG. Both are great, but they are used for different things. Let’s explore what makes each type special and when to use them!
What is a PNG?
PNG stands for Portable Network Graphics. Think of PNGs like a big puzzle made of tiny squares called pixels. If you try to make the picture bigger, the squares get bigger, and the picture might look blurry.
Good Things About PNG:
-
It can show pictures with clear parts, so you can see the background behind them.
-
Keeps pictures looking nice and sharp on websites.
-
Great for detailed pictures like logos.
Not-So-Good Things About PNG:
-
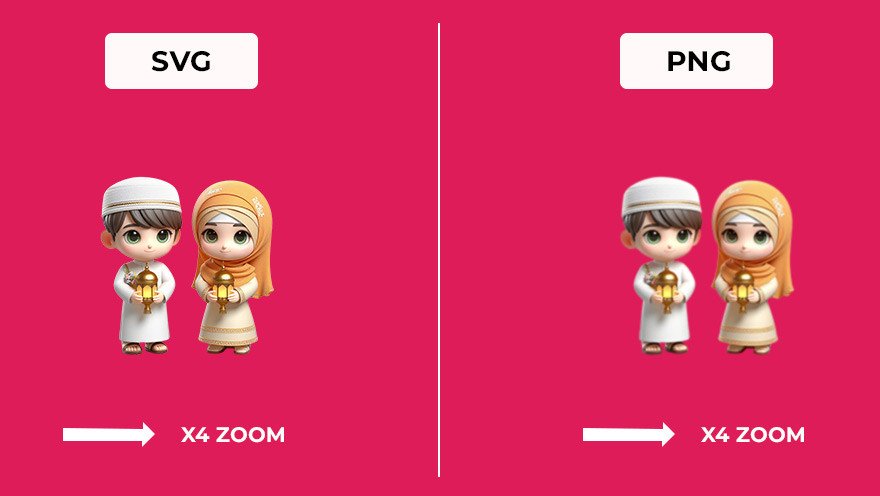
If you zoom in a lot, it starts to look blocky and fuzzy.
-
The picture size doesn’t change automatically when you look at it on different devices, like phones or computers.
-
You can’t easily change parts of the picture once it’s made.
What is an SVG?
SVG stands for Scalable Vector Graphics. Unlike PNG, SVG pictures are made with lines and shapes that can grow bigger or smaller without losing their sharpness. This means they always look crisp, no matter how much you stretch them.
Good Things About SVG:
-
You can make the picture any size you want, and it will still look good.
-
You can make parts of the picture move or change.
-
It’s easy to change colors and shapes after you make the picture.
Not-So-Good Things About SVG:
-
Not the best choice for very detailed pictures like photos.
-
Older computers and some email programs might not show them correctly.
-
Usually, we don’t use them for printed things.
How Are PNG and SVG Different?
-
PNG pictures are made of pixels. When you make them bigger, they can get blurry.
-
SVG pictures are made of shapes and lines. You can make them bigger or smaller, and they stay nice and sharp.
When to Use PNG or SVG?
-
If you’re making a picture that stays the same size and needs clear parts, like a logo, use a PNG.
-
If you’re making a picture that needs to change sizes for different screens, like a logo on a website, use an SVG.
-
For pictures in books or papers, PNG is usually better.
-
For moving pictures or ones that change when you click them, SVG is a great choice.
Remembering All This
Knowing when to use PNG or SVG helps you make better pictures for websites, apps, or even school projects. Each type has its special uses, so picking the right one helps your picture look its best. Whether you’re making a cool drawing for your website or a neat logo for a school project, choosing the right type can make a big difference!
What do you think about these two types of pictures? Do you have a favorite? Let us know!
Give Thanks!
Give thanks to @ for sharing this photo for free, the easiest way, sharing on social network